Often our agency is asked to step in and take over a WordPress project that was built by another team. This has become so common that we have a tried-and-tested system to dealing with this request.
What is interesting is that these projects actually end up being some of our most successful relationships with clients and here’s why.
Build vs Inherit
There’s a variety of different services we can provide here at Make Do, we often build custom projects from scratch for new clients and we also help to fix and improve projects that we haven’t built.
Surprisingly the latter often leads to the most success.

Expertise in WordPress
The key here is to be a trusted specialist and have systems and processes in place that can show this.
When we inherit a project we have more of a chance to show our own expertise, and we can provide the client with more confidence in the WordPress platform that perhaps their previous agency or developer didn’t provide.

It’s too easy to blame your CMS when your site is struggling but often it’s just been built incorrectly and our team can spot a badly-made WordPress site a mile off.
When we first start working with a new client there are 3 steps we follow to find out what they need and to help our team understand what needs to improve.
These are:
- Review and Report
- Implement a Flexible Package
- Ongoing Hosting and Support Package
Our WordPRess Review and Reporting Process
The first thing that needs to be done is a full review of their current site. We look at:
- UX / Accessibility
- Coding Standards
- Plugin Review
- Front-end Performance Review
- Back-end Performance Review
- Security Review
- Hosting / Platform Review
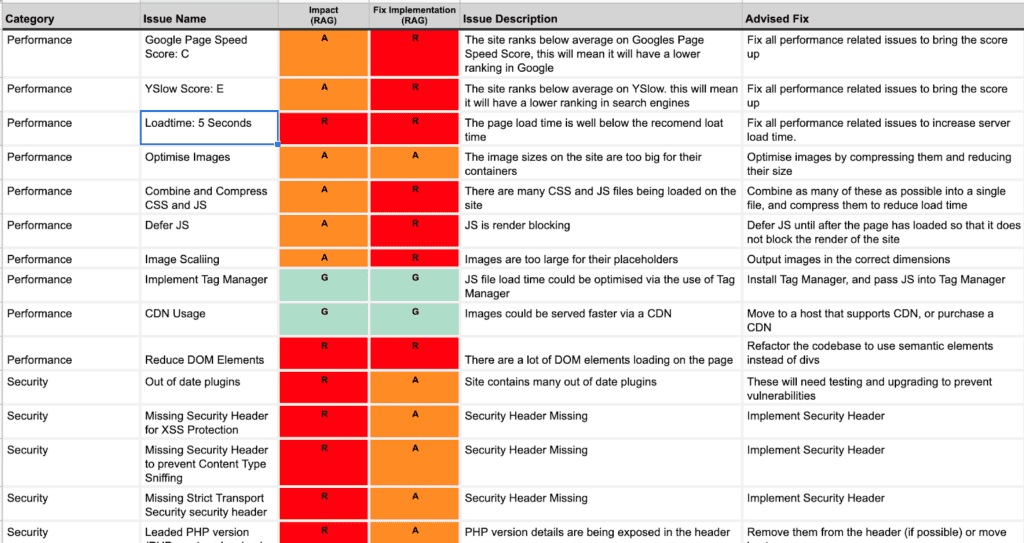
We put all our findings into a report and break down the possible deliverables. We often do this in a RAG (red, amber or green) report style so it’s visual and easy for us as a team to assess what needs tackling first.
RAG Reporting and Example Issues
Here is a screenshot of a recent RAG report where I have singled out a handful of Performance and Security issues:

Here are some example Report Issues we often deal with:
- Performance – Google Page Speed Score: C
- Performance – Combine and Compress CSS and JS
- Performance – Reduce DOM Elements
- Security – Out of date plugins
- Security – Missing Strict Transport Security security header
- Security – Leaded PHP version (PHP version showing in headers)
- UX / Accessibility – Website content cannot be tabbed
- UX / Accessibility – Main dropdown appears on hover state
- UX / Accessibility – Failure of WCAG 2.0 AA Compliance
Always look out for WordPress Hosting
A common red flag would be bad hosting, the hosting isn’t compatible with WordPress; or badly setup, or using a ‘known’ bad hosting company (we won’t name names) then moving them to a secure and Managed WordPress server is always our top priority.
It’s actually surprising how much benefit moving to a hosting service that was ‘built for’ WordPress can make. For example, a lot of projects we inherit use caching or performance plugins to try and ‘shore up’ WordPress but this should be built directly into the server.
The same goes for security or performance plugins. These can be of benefit but if your server platform has built in caching, malware scanning and automated security audits like ours does they should not be necessary.
Fixing the Problems with a Flexible Retainer Package
Once our review is complete and the report is written up we can sit down with the client to find out from their point of view what’s wrong with the project.

When we work in this process Flexible Packages often work best. These are basically a retainer-style model where the client purchases hours in bulk. This is actually much better value than working on a fixed-price and allows our team and the client more freedom and flexibility to work on what they need to deliver an improved solution.
To learn more about this approach check out Flexible Options for Flexible Clients and our ‘Flexible WordPress Agency’ outline.
With a package in place we get to work on the issues that come out of the report. These are then logged internally by our engineers, (using GitHub) we also create a Trello board for clients to view progress of tasks and to ensure priorities are met.
Weekly calls with our clients during this initial phase also ensure the process runs smoothly and they are fully embedded into the process.
Once the main priorities have been addressed the newly updated version of the project is deployed to the live site.
Ongoing Support Package (SLA)
Once the newly updated project is live the next step is to discuss on-going support. At this stage we will have either moved the client to one of our own hosting plans or at very least taken full control of their hosting and server setup.

Once that has all been done we then have everything we need to implement an ongoing support package or an SLA (Service Level Agreement) where we are able to continually work with the client and their project until it’s essentially brand new.
Basically, we break it right down so we can build it back up.
As I mentioned at the start this is so much more rewarding for us as we really prove we are a specialist agency and put in place working processes that we have honed over the years with other similar projects.
What does Success Look Like?
The client will often have come from struggling with a difficult and slow website or system and are always relieved that our team can invest time into what they need and transform their project to something that they can be proud of!
Success is when they can loosen the reigns and let us take care of the project for them. This gives them time to do what they do best and not worry about the state of their CMS.
Taking this journey with JCI UK
I want to end by looking briefly at one of our clients who went through this process with us a few years ago, JCI UK.

The JCI UK team came to us after their firm lost their WordPress developer and they no longer had anyone available to maintain the current site. Ben Hawley, chairman of JCI UK approached us and we began the process discussed above.
JCI UK is a complex membership site running on WordPress MultiSite that used WooCommerce for payments. The site we inherited had severe issues with online payments and the way members interacted. After diagnosing the problems and delivering our report we implemented a relatively small retainer (Flexible Package) which allowed us to quickly get the site into a working state.
Then, after migrating them to a reliable server, we started to plan for the future and we are still working with them today.
Good projects never end
These projects never really end, they’re ever changing and growing. A website needs continuous support and improvement. That’s why we offer our flexible support packages so a client has peace of mind that we’re always there and always able to work on a project for them. Ben from JCI UK summed it up perfectly:
“Make Do stepped in when we needed them to get the job done and update our membership website. We are still working on this as an ever evolving and on-going project with the help and support of their experienced team.”
Ben Hawley – Chairman JCI UK
You can read their full case study for more information.
What about you?
Are you in need of assurances and help from our WordPress team? If so get in touch for more information:
Does Your Project Need Expert WordPress Help?





